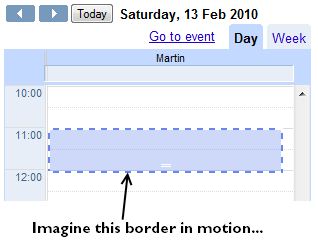
A couple of days ago I noticed that Goooogle uses a marching ants effect on their new mini-calendar event view. It highlights the target time frame for the event you’re editing, and it indicates a draggable and expandable area. (It’s probably been there for ages, but I’m slow like that.)
Being a colossal geek, the first thing I did was run up Firebug to see how they’re doing it, because there is no “border-style: marchingants” in CSS. It looks like Google is doing it with JavaScript. The area in question is bounded by four long but thin div elements (tall and narrow for the vertical borders, short and wide for the horizontal borders).
<div class="sc-ants sc-ants-top"></div>
<div class="sc-ants sc-ants-left"></div>
<div class="sc-ants sc-ants-right"></div>
...
<div class="sc-ants sc-ants-bottom"></div>These divs sit inside a parent container with overflow:hidden, so you only see a small slice of their full extent. The border divs themselves have size, but no content. Their entire area is taken up by a 2px-wide dashed border:
.sc-ants-top {
border-top:2px dashed #6688EE;
height:0;
top:0;
width:10000px;
}Finally, there is a JavaScript timer that changes the position of these divs, moving them a pixel at a time to achieve the marching ants effect.

Even in native applications, marching ants are not all that common, and I think this is the first time I've seen them in a web application. Given that draggable/resizeable areas are also not all that common in web apps, I think it's a clever and elegant way of highlighting that there is something different an unusual about that area.
On the other hand, I'm not mad keen on keeping JavaScript timers running just to keep screen elements in their appropriate position, so I wondered if there was a way of doing this with just CSS instead. And of course there is: have a look at the demo page.
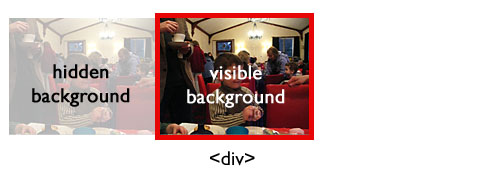
I started with a block of HTML in the standard module format, because it's a good basis for isolating areas of content. The div.bd holds the actual content to be highlighted, and the other parts of the module are used for creating the borders, as follows:
- The outermost
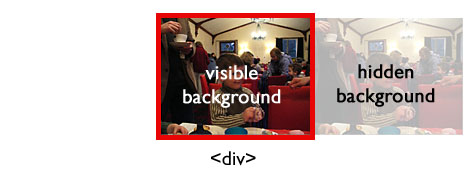
divis given a left-hand pseudo-border by using a background image withrepeat-yonly, positioned slightly to the left of the left edge, so that only the rightmost two pixels of the image are visible. - Likewise, the
.innercontainer is given a top pseudo-border. - The
.hdblock makes the right-hand border. It is positioned absolutely on the right edge of the module, 2px wide and 100% tall, and has a background image with repeat-y. - The
.ftblock makes the bottom border. It is 2px tall and 100% wide, and also has a background image.
Here's how it looks inline:
Marching ants!
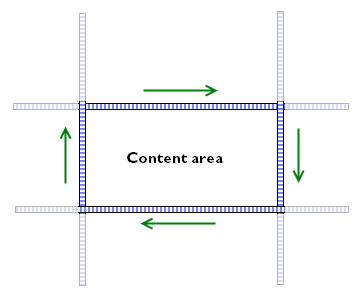
The actual animation is achieved with a couple of old-skool animated GIFs, ants-horizontal.gif and ants-vertical.gif. The horizontal GIF contains two checkerboard patterns, one moving to the left, and one moving to the right; the vertical GIF has the checkerboard patterns moving up and down. Each border only uses half of one of the GIFs, which is you only need two images rather than four.


If you are content with the border being a single pixel thick, and the ants flowing from one corner to the opposite, then you could get away with just one animated GIF — see the wikipedia article on marching ants for an illustration. Personally, I prefer the animation to flow round the border in a continuous pattern.
Of course, this is far from the only way you could implement the marching ants effect. You could use webkit's CSS animations instead. The demo page includes an example of how to do this as well. The basic principles are exactly the same: set up a standard module, and use GIF images to form the necessary borders. But instead of using animated GIFs, you can use just a single static checkerboard image, and use up/down/left/right animations to move around the background instead:

.marchingants {
-webkit-animation-name: march-up;
-webkit-animation-duration: 0.3s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes march-up {
from {
background-position-y: 8px;
}
to {
background-position-y: 0;
}
}One neat thing about the CSS animation version is that you can vary the speed of the animation without having to edit the GIF file. The obvious drawback is that it (for now) only webkit browsers support CSS animations. But given how easy it is to implement this in a cross-browser compatible manner, right now I'd suggest sticking to the animated GIF version.