Almost immediately after putting up my posting about Wiggle stereoscopy with Javascript, I got reports of funny behaviour with Internet Explorer. I can’t say this came as a great surprise.
To recap on the technique, the core idea was to:
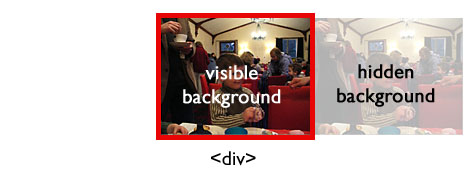
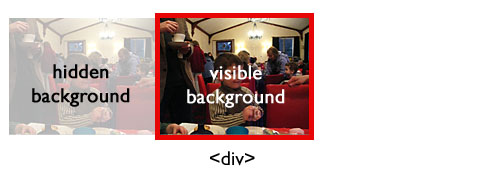
- replace a composite image with a
<div>of a fixed size, - set the
background-imageof thisdivto be the same as the replaced image, and - flip the position of the background image every 120ms


You can see the original script in action in Example 1.
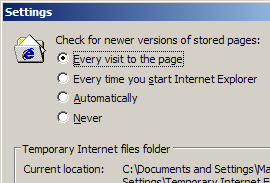
The problem lies with the way Internet Explorer handles CSS background images. If IE’s cache settings are at their least forgiving (i.e. check for newer versions of stored pages “Every visit to the page”), changing the background-position of the background image causes IE to requery the web server for the image in question. The answer will generally be “HTTP 304: Not Modified”, so at least it doesn’t re-download the image again, but there’s a good chance that 120ms (the flicker rate) is not long enough for the server round-trip to complete. Result: IE spends all of its time checking for a new version of the image, and no time at all actually displaying anything.

This problem is comprehensively documented at FiveSevenSix.com. There is a workaround involving server settings, but that goes against my desire for a keeping the technique nice and simple to implement. Alternatively, I could probably have used a variant of the double-buffering technique to fix it. But upon reflection I wondered if it was worth using background images at all.
Background images are perfect if you want to transform a piece of naked markup (like a <ul> list) into something graphically pleasing. But the wiggle technique is specifically designed to animate an existing in-line image. So: the new version of the script (1.1) does the following:
- It wraps a
<div>around the<img>, - sets the
overflowproperty of the<div>tohidden, so that the excess parts of the image are masked off, and - changes to position of the
<img>itself every 120ms.
Example 2 is running with version 1.1 of the script.
Another problem that the original wiggle script had was that even with IE’s cache settings at a more normal level, it interfered with the mouse hovering over any hyperlinks in the same page: the hand cursor would change immediately back to an arrow, and in some configurations the url of the hovered link would also instantly disappear from the status bar. Version 1.1 fixes this, too.