FF DIN is a fantastic font. It’s clear and authoritative, but with loads of personality. Once you get to know it (thanks Mark!), you start seeing it everywhere. It’s particularly delicious for all-caps titling, but it works equally well as a body text font.

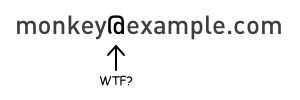
The only problem with DIN is the default at sign (@), which looks like ass.

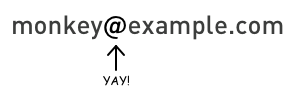
Fortunately, DIN comes with a set of alternate glyphs built in, which you can access through OpenType‘s stylistic alternates feature. One of those alternate glyphs is a version of the at sign that actually looks like an at sign rather than a half-melted “id” ligature.

You can usually select OpenType stylistic alternates from the advanced font options dialog of your graphics or word processing program. In Pixelmator for OS X, for example, you open up the fonts dialog, click on the tools button, select the “Typography” option, and then choose an alternative stylistic set in the Typography dialog. In Word 2011, you open up the fonts dialog by selecting “Font…” from Format menu; stylistic sets are shown in the “Advanced typography” section of the Advanced tab.
Unfortunately, although CSS3 includes a font-variant-alternates property with which you can select alternate glyphs, there aren’t any browsers that support this yet. Bummer. So if you want to use DIN on the web, you’re either stuck with the ass-at, or you have to use a workaround.
One way is to wrap at signs in a <span>, so you can set their style explicitly, as suggested by Dan Cedarholm in his article Use the Best Available Ampersand.
monkey<span class="awesomat">@</span>example.comBut Drew McLellan’s article Creating Custom Font Stacks with Unicode-Range in this year’s 24 Ways advent calendar suggests an intriguing potential alternative. The concept is that the @font-face rule allows you to select which unicode characters the webfont will be used for by setting the unicode-range property. Single out the ampersand (U+0026) or the at sign (U+0040) for special treatment, and Bob’s your uncle.
The difference is that for awesompersands you are trying to add a font for a single character, whereas for DIN awesomats, I want to remove font styling for a single character. The unicode-range property obliges nicely here, because it accepts multiple ranges:
@font-face {
font-family: 'dinregular';
url('font/DINWeb.woff') format('woff');
unicode-range:U+0-3F,U+41-10FFFF; /* Everything but the @ */
}Browsers that don’t handle unicode-range will ignore it, and fall back to showing DIN for all characters, even the @. Which is fine.
In terms of typography, however, the drawback of this technique is that the plain font to be used for the U+40 unicode character may have a different x-height than the DIN of the surrounding text, so the at sign may look out of place — too large or too small. And the @font-face rule doesn’t allow a font-size property inside it, so you can’t tweak the font sizes to match each other. Hmm.
On balance, I think I’ll stick to wrapping my DIN at signs in a <span> until font-variant-alternates appears, but it’s a nifty technique to be aware of.
As an alternative, why not edit the font and transplant the “nice”-@ over the “ugly” one (using fontforge or the like)?
Licensing issues?
Yeah, licensing. Just because you can use the font, doesn’t mean you can edit it. Most of the time this is perfectly fine; we’re waaaaay off in Edge case land here.